By
BEEU Tech
Published: February 13, 2023
Angular vs React —A hot debate that has become so full-blown that there are sparring communities on Reddit. This React vs Angular debate has been going on for a while now. In this article, we take a look at why this debate has gone on for so long and how these technologies are different.
React developers bash on Angular and vice versa. This is what one of our react developers said when asked about Angular.
“Angular sucks, y’all! Betcha, you can’t learn Angular as easily as React!”
— A Frustrated React Developer.
Either way, both frameworks have their pros and cons and their own sets of developers. There’s no overlap.
Why Does This Debate Exist?
We came across this meme in a Reddit post and couldn’t stop laughing.

Source: Reddit
We have all been here, haven’t we? As developers, Angular seems like Mt. Everest, and React is just easy.
React is based on JavaScript and Angular is based on JavaScript. Yet, they are different like the North Pole is from the South Pole.
This raises the question of what framework is right for your web app development. As you read this, you may be looking to choose for your web app development career.
Either way, we will help you deduce which framework you should choose for your web app development and help you become the best candidate for a development project.
Our end goal is to enable you to understand and create exciting job descriptions. As a candidate, we want to help you understand and decide where you should apply.
What Is Angular For A Newbie?
As a newbie, here’s what you need to know about Angular:
- Angular is a JavaScript-based web application framework.
- Google and a community of individual developers and corporations maintain Angular.
- Angular is an entirely open-source front-end framework.
- Angular’s original intended usage was to create single-page applications.
These are the key features of what defines Angular as a framework:
- Two-way data binding— Allows for the automatic synchronisation of models and views;
- MVC pattern—Separates the application into three parts, namely Model (data), View (presentation), and Controller (business logic);
- HTML Templates—Define a user interface;
- Dependency Injection—Provides objects with their dependencies resolved automatically; routing to handle navigation from one view to another;
- Animations for creating rich user interfaces.
Now, if you are confused about what these words mean, we will take a deeper dive into the advantages, and disadvantages of Angular vs React later in this article.
What Is React For A Rookie?
As a complete rookie to React, here’s all you need to know about React:
- React originated in 2013 from Facebook.
- By nature, React is a JavaScript library.
- It is used for building user interfaces.
- React is the second most popular library for web apps.
- It aims to develop high-quality single-page applications, especially in speed, scalability, navigation, and developer productivity.
Here are some features that define React as a JavaScript library:
- One-Way Data Binding—Allows for easy debugging. It also provides better control over the app and makes it more flexible and effective.
- Virtual DOM—Speeds up the app development process and offers flexibility. The algorithm facilitates the replication of a web page in React’s virtual memory and reduces the time and cost taken for development.
- JavaScript XML or JSX— In simple terms, it makes the syntax just like HTML and is used to create React components by developers.
- React Native— Allows a React Coder to transform React code to render it compatible with iOS or Android platforms. Thus, it provides access to native features in Android and iOS.
- Declarative UI— React boasts User Interfaces that can be easily built, scaled and debugged.
- Component-Based Architecture— Allows easy data transfer between components and helps decide app visuals and interactions without impacting the DOM.
React has gained popularity because it makes developers’ lives easier and also because it provides a faster way to build UI components.
React is an easy-to-use and lightweight library that works with most languages and frameworks.
However, we go into more detail on the disadvantages and advantages of using React vs Angular.
When To Use Angular vs React?
Angular developers are often more focused on developing components for web applications and mobile apps, unlike React developers.
This means that if you're building an enterprise-grade web application or a PWA, Angular may be better for your needs because it can be used to build more efficiently on the web.
On the other hand, React is more suited to your needs if you're designing a front-end or a small application.
Ultimately, the only way to determine which one is better than the other would be to test them out yourself!
| Advantages of Using Angular | Disadvantages of Angular |
|
|
Angular vs React: Which Is More Popular?

Angular and React are two of the most popular JavaScript frameworks worldwide. Angular is a TypeScript-based open-source front-end web application framework, while React is a JavaScript library developed by Facebook.
Both React and Angular are popular, but many factors need to be taken into consideration before deciding which one to use.
These include: whether you want to use a more flexible or more rigid framework, what kind of app you want to create, how much control over UI elements you require, and much more.
Either way, we believe that you should make your decision based on the resources available.
If you have a small team, it’s better to choose technology with a short learning curve.
Is Angular Better Than React?
Y’all have been debating this question for years. We are here to help you put things where they are. This question to date, has no clear answer. Angular and React are both popular in their own ways. Each has its own strengths and weaknesses.
One of the main differences between Angular and React is their communities' size.
React has a much larger community than Angular, so it’s easier to find support online when needed.
This isn't always true, but it's worth mentioning as one of the many factors in this comparison.
However, with that being said, it must be noted that Angular has the capacity of acting as a backbone of your application.
However, with React, it’s a harder question to answer.
Is Angular or React Faster?
The answer to the question of which framework is faster is not straightforward. There are many factors that affect the performance of a framework. The first thing to consider is the size of your application and how much data it will have to process.
If you need a framework that can handle large amounts of data, then Angular may be better for you. If your application is small and simple, then React may be better for you.
Angular vs React: Advantages and Disadvantages
| Key Advantages of Angular | Key Disadvantages of Angular |
| The main advantage of Angular is that it allows developers to build large applications in smaller pieces and provides two-way data binding, making the code easier to debug and maintain. | The main disadvantage of Angular would be that it requires more time to learn than React and has a steeper learning curve because of the two-way data binding. Two-way data binding synchronises the model's state with the view's state, whereas one-way data binding synchronises changes from the view to the model only. |
Key Takeaway: Angular is easier to debug but harder to learn.
| Key Advantages of React | Key Disadvantages of React |
| The main advantage of React would be its simplicity, as it only focuses on the view layer, which makes it easier to learn than Angular. | Meanwhile, the main disadvantage would be that React only covers the UI layers of an application. React is not a framework, but it can be used as one. React as a library is used for building user interfaces. |
Key Takeaway: React is easy to learn but harder to work with.
Meanwhile, Angular is used in developing single-page applications, Progressive Web Applications and Mobile Apps.
This means that in Angular, you can update your view when your model changes without having to manually re-render everything on every update, whereas in React, you have to change the entire model.
Does Angular Rule When It Comes To Front-End Frameworks?
Angular offers a rich set of features, tools, and libraries. This makes it very powerful and flexible. Angular is mainly used for developing mobile apps and web applications.
React allows developers to create user interfaces for the web with declarative components rather than using procedural code.
It was built with the goal of enabling developers to build large, high-performance apps that can run in small memory footprints and render on both desktop and mobile devices.
React also provides an alternative way of creating UI components compared to other frameworks such as Angular or jQuery.
React, and Angular are popular among developers because they offer different approaches to building user interfaces for front-end development projects.
Best Courses To Level Up Your React And Angular Knowledge
Now that we have covered what it means to work with Angular, we have brought courses and playlists to help you scale up your learning.
For Angular:
- Angular Certification Training Course - Simplilearn
- Full Stack Web Development with Angular From Coursera
- Angular: The Complete Guide - Udemy
- Learning Angular - PluralSight
For React:
- Maximilian Schwarzmüller React Course
- Modern React with Redux
- Complete React Developer in 2022
- Epic React (For Advanced React Learning)
3 Best YouTube Playlists To Learn Angular
3 Best YouTube Playlists To Learn React
If you are just starting out with coding in Angular or React, we have courses that will help you. Easily master the syntax, and the intricacies of development in Angular vs React.
However, we will say it out loud—
“Learning to code means you build things. You simply can’t watch tutorials and leave without practising.”
Thus, please be sure to practice, practice and practice. If you are looking to hire an angular developer or hire a React JS developer, you will know they are good when you see certificates from these courses.
Also, the answer to the question of “Is Angular or React Easier To Learn?” is React.
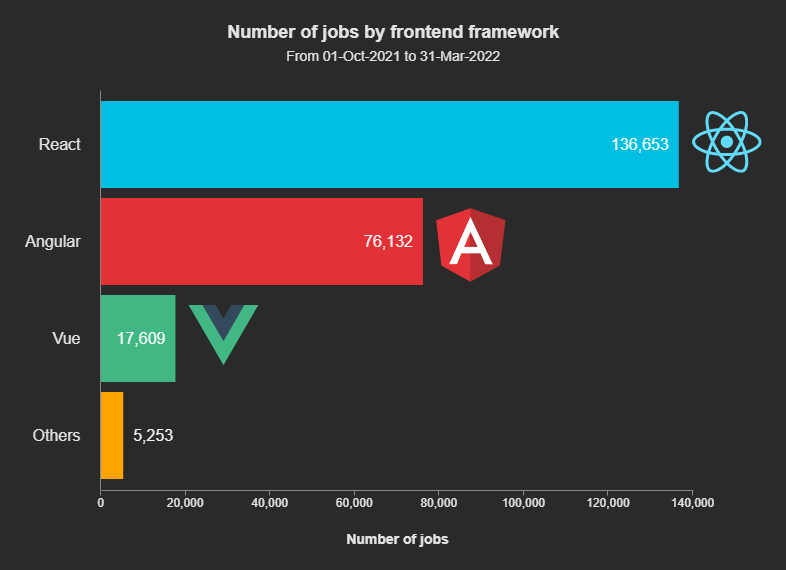
Which Frameworks Have The Most Jobs? Angular Or React?

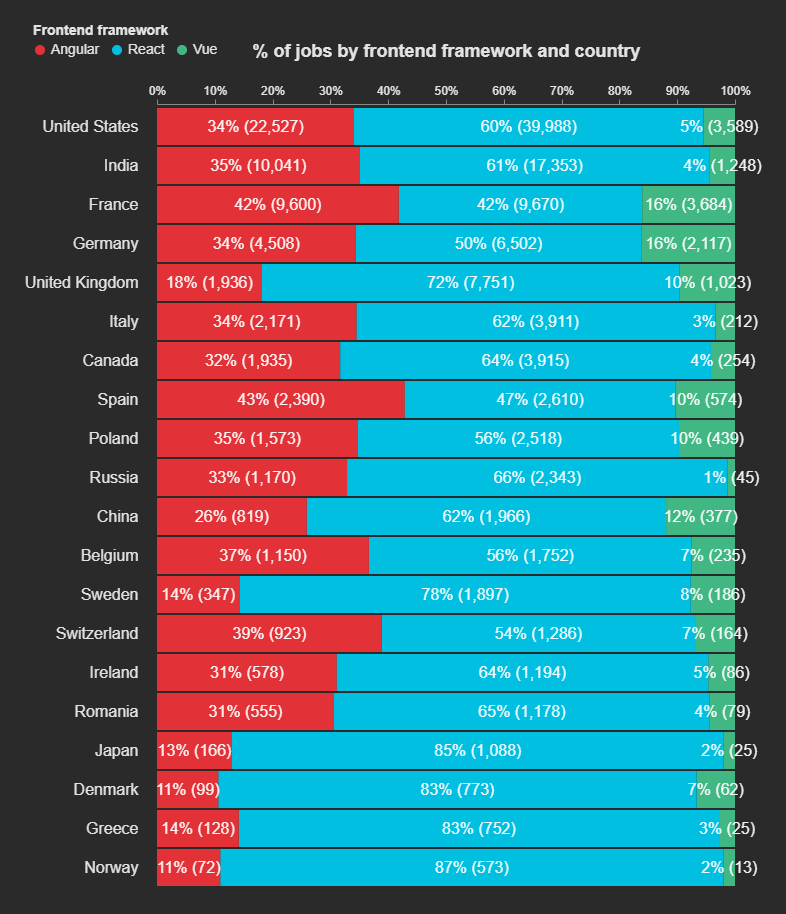
In a blog from devjobscanner.com, it was found that React provides the most jobs. Angular is a close second. However, you may think, is this the situation in countries worldwide?
Take a look at this infographic, and understand how the jobs vary from country to country, in the case of angular vs react.

Key Takeaway: React rules the job portals, but Angular is a close second.
Can React and Angular Be Used Together?
The short answer is yes, and the longer answer is still yes. React, and Angular are interlinked because they are based on JavaScript.
But, then again, this is what we would like to leave you with. After all, how many more updates will there be?

Source: Devrant
So, What Should You Choose?
If you are looking to build your web development career, come find us. However, if you are looking for candidates who can handle your development, we are here for you.
We bring expertise with us. We are a proven web development company and we are ready for the future of Angular vs React. We have developers in both technologies and we can more than handle what you have in store.
React is good for times when you have small projects in store. However, if you are building enterprise-grade applications, Angular is a safe choice.
Our solution is to let you choose the technology based on your intended usage. If you want an app like Netflix, we help you uncover the tech stack. Once that’s done, we give you the option of hiring developers in that stack.
So, do you feel ready to hire the right way?