By
BEEU Tech
Published: March 14, 2023
Angular has come a long way since AngularJS. (as if you didn't already know that) If you’ve been searching forums and reading blogs to know what an Angular developer should know, this is where you stop.
As an executive/decision-maker looking to hire Angular resources for your projects, you may have often wondered about how Angular works. Moreover, you must have scratched your head about what to look for when hiring developers in Angular.
In this article, we'll provide you with a one-stop guide to understanding Angular and what an Angular developer should know.
So, What's Angular?
If you didn’t already know, Angular is a front-end web application framework, used to build single-page applications and everything in between(if you know how). It's a powerful tool for creating dynamic and responsive user interfaces, making it a popular choice for web developers around the world.
The Essential Skills You Should Look For When Hiring Any Angular Developer
To work with Angular, your developers should have a solid understanding of web development fundamentals such as HTML and CSS. They also need to be familiar with TypeScript, a superset of JavaScript that is used for building Angular applications. JavaScript is also an important skill for Angular developers to have, as it's the backbone of many web applications.
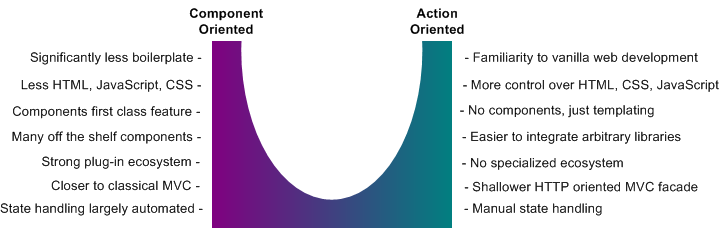
As we mentioned already Angular is a web application framework that uses a component-based architecture. Wondering what that is?
Take a look at this image
Source: http://mperdikeas.github.io/java-web-architectures.html
So, in essence, this means that developers can create individual components that can be reused across different parts of their applications. Angular also uses modules to organize code and services to help manage data across components.
Overall, understanding Angular fundamentals such as TypeScript, JavaScript, HTML, and CSS is essential for any Angular developer. By having a strong foundation in these areas, developers can create powerful and effective single-page applications using the Angular web application framework.
What An Angular Developer Should Absolutely Know? (Non-Negotiable)
When it comes to hiring an Angular developer, there are certain essential skills you should look for. Here are some of the key skills that any talented Angular developer should possess:
Angular development skills
This is a no-brainer, but any Angular developer you hire should have experience working with the Angular web application framework. Look for candidates who have built complex and dynamic web applications using Angular.
- Understanding of TypeScript and its usage in Angular
- Knowledge of Angular's core features and capabilities
- Experience with Angular CLI and other development tools
- Knowledge of Angular's architecture and its best practices
- Experience in creating and implementing custom directives, pipes, and services
Front-end development skills
While Angular is a front-end web application framework, it's important to find developers who have a strong understanding of front-end development in general. This includes experience with HTML, CSS, and JavaScript, as well as the ability to create responsive and user-friendly interfaces.
- Proficiency in HTML, CSS, and JavaScript
- Experience in creating responsive and user-friendly interfaces
- Understanding of web accessibility and its importance
- Knowledge of CSS frameworks such as Bootstrap, Material UI or TailwindCSS
- Experience in optimizing web applications for performance
Web application framework skills
In addition to Angular, it's also important to find developers who have experience working with other web application frameworks. This can include frameworks like React, Vue.js, and Ember.js.
-
- Understanding of different web application frameworks such as React, Vue.js, and Ember.js
- Knowledge of the differences and similarities between web application frameworks
- Experience in creating web applications using other web application frameworks
Components architecture in Angular
As mentioned earlier, Angular uses a component-based architecture to help developers create reusable components for their web applications. Look for candidates who have experience designing and implementing components in Angular.
- Knowledge of component architecture concepts and design patterns
- Experience in designing and implementing reusable components
- Familiarity with different lifecycle hooks of an Angular component
- Understanding of the importance of separation of concerns in Angular
Modules in Angular development
Modules are used in Angular to organize code and create separation of concerns in web applications. Look for candidates who have experience working with modules and understand how to structure code in a modular way.
- Knowledge of modules in Angular and their purpose
- Experience in structuring code in a modular way
- Familiarity with shared modules and lazy-loaded modules
- Understanding of module hierarchy and dependency injection in Angular
Services in Angular development:
Services are used in Angular to manage data and provide functionality to components. Look for candidates who have experience working with services and understand how to create and use them effectively in Angular applications.
- Knowledge of services in Angular and their purpose
- Experience in creating and using services in Angular
- Familiarity with different types of services in Angular
- Understanding of dependency injection and how it works in Angular
By finding developers who possess these essential skills, you can ensure that your Angular web application development project is in good hands.
Best Practices That Any Skilled Angular Developers Should Possess
When hiring an Angular developer, it's important to look for someone who not only has the necessary technical skills but also follows the best practices in Angular development. Here are some best practices that any skilled Angular developer should possess:
Follow the Angular Style Guide:
- The Angular team has created a comprehensive style guide that covers various aspects of Angular development, including naming conventions, file structure, and coding practices. Any skilled Angular developer should be familiar with and follow this style guide to ensure consistency and maintainability of the codebase.
Use Reactive Programming:
- Angular provides RxJS, a reactive programming library, which enables developers to create more responsive and scalable applications. Skilled Angular developers should know how to leverage RxJS to handle complex application scenarios, such as handling asynchronous operations and managing state.
Keep Components Small and Focused:
- Components are a core part of Angular development, and skilled developers should know how to create small and focused components that perform a specific task. This helps to keep the codebase maintainable and reusable.
Optimize Performance:
- Angular provides various features and techniques to optimize the performance of web applications, such as change detection strategies, lazy loading, and Ahead-of-Time (AOT) compilation. Skilled Angular developers should be aware of these techniques and use them to create fast and efficient web applications.
Write Unit Tests:
- Unit testing is a critical aspect of software development, and skilled Angular developers should be proficient in writing unit tests using tools like Jasmine and Karma. Writing unit tests ensures that the code is working as intended and helps to catch bugs early in the development cycle.
These are some of the best practices that any skilled Angular developer should possess. By following these practices, developers can create maintainable, scalable, and performant web applications.
Tools & Resources To Test On
When hiring an Angular developer, it's important to assess their proficiency in using various tools and resources for Angular development. Here are some tools and resources that any skilled Angular developer should know and have experience with:
RxJS Library:
- As mentioned earlier, RxJS is a reactive programming library that enables developers to create more responsive and scalable applications. Skilled Angular developers should be proficient in using RxJS and its various operators, such as map, filter, and debounce.
NgRx Library:
- NgRx is a state management library for Angular applications that uses the Redux pattern. Skilled Angular developers should be familiar with NgRx and know how to use it to manage the state of their applications.
Redux Library:
- Redux is a popular state management library for web applications, and skilled Angular developers should be proficient in using it to manage the state of their applications. Even though NgRx is the preferred state management library for Angular applications, knowledge of Redux is still valuable.
Advanced Angular:
- Angular is a constantly evolving technology, and skilled developers should keep themselves updated with the latest features and techniques. Some resources for advanced Angular development include Angular blog, Angular University, Angular Air, and Angular in Depth.
Unit Testing Tools:
- Skilled Angular developers should be proficient in writing unit tests using tools like Jasmine and Karma. They should also know how to use debugging tools like Augury and Chrome DevTools to debug and troubleshoot their applications.
These are some of the tools and resources that any skilled Angular developer should know and have experience with. By using these tools and resources, developers can create high-quality and maintainable Angular applications.
Common Angular Challenges To Set For Coding Tests (With Fixes)
When hiring an Angular developer, it's important to test their knowledge and problem-solving skills. Here are some common Angular challenges that you can set for coding tests, along with potential fixes:
Debugging errors in AngularJS apps:
AngularJS is an older version of Angular that still has a large user base. However, it can be prone to errors, particularly when it comes to debugging. To test an Angular developer's ability to debug these apps, you can create a sample app with a known error and ask them to find and fix it. One potential fix for debugging AngularJS apps is to use the Batarang Chrome extension, which allows developers to inspect the app's scope and performance.
Troubleshooting common issues with TypeScript:
TypeScript is a superset of JavaScript that provides developers with additional features like static typing. However, it can also present some challenges, particularly for developers who are new to the language. To test an Angular developer's ability to troubleshoot these issues, you can give them a TypeScript code snippet with a syntax error and ask them to fix it. One potential fix for common TypeScript issues is to use an IDE like Visual Studio Code, which provides suggestions and error messages to help developers identify and resolve issues.
Resolving compatibility issues between different versions of Angular:
With new versions of Angular being released frequently, it's important for developers to be able to work with different versions of the framework. To test this, you can give an Angular developer a code snippet written in an older version of Angular and ask them to update it to a newer version. One potential fix for compatibility issues is to use the Angular Update Guide, which provides guidance on how to upgrade an app to a newer version of Angular.
Understanding the differences between older versions of Angular and new versions:
As mentioned, new versions of Angular are released frequently, which means that developers need to stay up to date with the latest changes. To test an Angular developer's knowledge of these changes, you can ask them to describe the differences between the two versions of Angular. One potential resource for keeping up to date with Angular changes is the Angular blog, which provides updates and announcements related to the framework.
Debugging and troubleshooting in Angular development:
Debugging and troubleshooting are important skills for any developer, but they are particularly important in Angular development due to the complexity of the framework. To test an Angular developer's ability to debug and troubleshoot, you can give them a sample app with a known error and ask them to find and fix it. One potential fix for debugging in Angular development is using the Angular Augury Chrome extension, which visually represents an Angular app's components and modules.
Unit testing with Jasmine and Karma:
Unit testing is an important part of Angular development, as it helps developers catch errors early in the development process. To test an Angular developer's ability to write unit tests, you can give them a code snippet and ask them to write a test for it using Jasmine and Karma. One potential resource for learning about unit testing in Angular is the official Angular documentation, which provides guidance on how to write effective tests.
Authentication and authorization with OAuth 2.0:
Authentication and authorization are important security features in any web application, including those built with Angular. To test an Angular developer's ability to implement these features, you can give them a code snippet and ask them to add OAuth 2.0 authentication and authorization to it. One potential resource for learning about authentication and authorization in Angular is the OAuth 2.0 documentation, which provides guidance on how to implement these features in a secure and effective way.
Routing Techniques:
Routing is an essential part of any Angular application. It is the process of navigating between different components and views within the application. Here are some of the routing techniques that any skilled Angular developer should know:
- Use the RouterModule to define the routes for your application. This is a built-in Angular module that provides a set of directives for creating routes.
- Define your routes using the route configuration array. This array contains a set of objects that define each route in your application.
- Use routerLink directive to navigate between different routes within your application.
- Use ActivatedRoute to get information about the current route, including parameters and data.
- Use Route Guards to protect certain routes in your application from unauthorized access.
- Use Lazy Loading to load certain parts of your application only when they are needed, improving the overall performance of your application.
- Use the Location service to interact with the browser's URL bar and to handle browser history.
- Use Route Resolvers to pre-fetch data before navigating to a route, improving the performance of your application.
By mastering these routing techniques, any skilled Angular developer can create robust and efficient application routing structures.
So, Is This All About What An Angular Developer Should Know?
Not really, no (we'll come to that). But, first, hiring the right Angular developer is crucial for any company looking to create or maintain an Angular application. Knowing the essential skills to look for, such as front-end development skills, web application framework skills, and specific Angular development skills, will help you find the right candidate for the job.
Moreover, understanding best practices, tools and resources for testing, and common Angular challenges will help you set realistic coding tests for potential candidates and ensure that they can tackle any problems encountered while working on your projects.
If you want a resource that keeps up with your project, you should always invest in the upskilling of the candidate. Unfortunately, that's not possible about 90% of the time (attrition rates and all). But, just consider this— Wouldn't it be good to skip the rigmarole and just hire for the work? No?
However, to skip all the rigmarole, you can simply interview and hire any developer you want, in just one click. That too, with 2 Weeks of Risk-Free Trial. Don't believe us? Check our offering customized to your budget!
To sum everything up, you can keep these skills in mind and set the right questions and challenges during the interview process to screen the ideal Angular developer for your company. (As always, you can skip the wait and hire any developer within 72 hours).
With a skilled developer on your team, you can build efficient and scalable Angular applications that meet your business needs and delight your users.